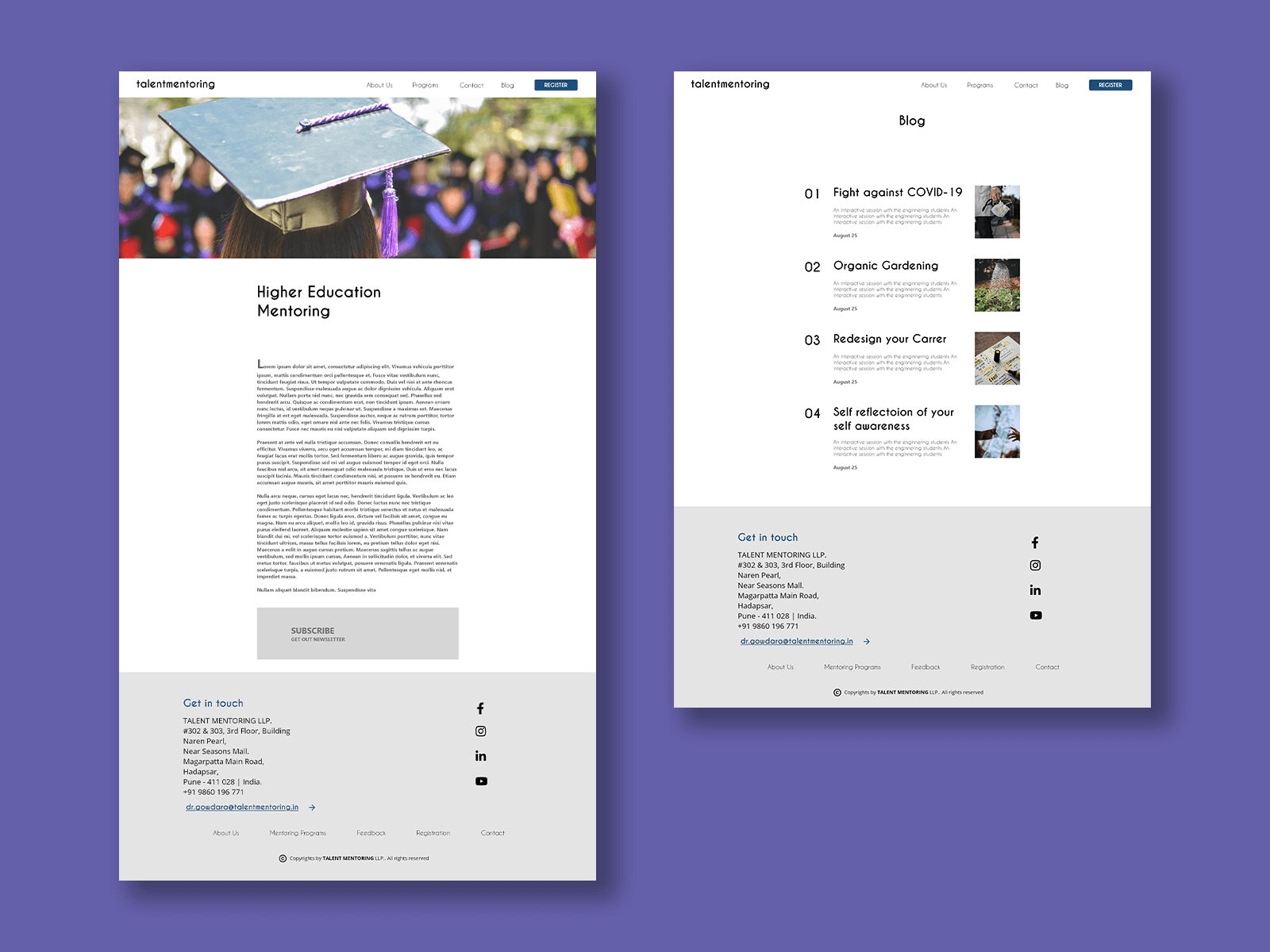
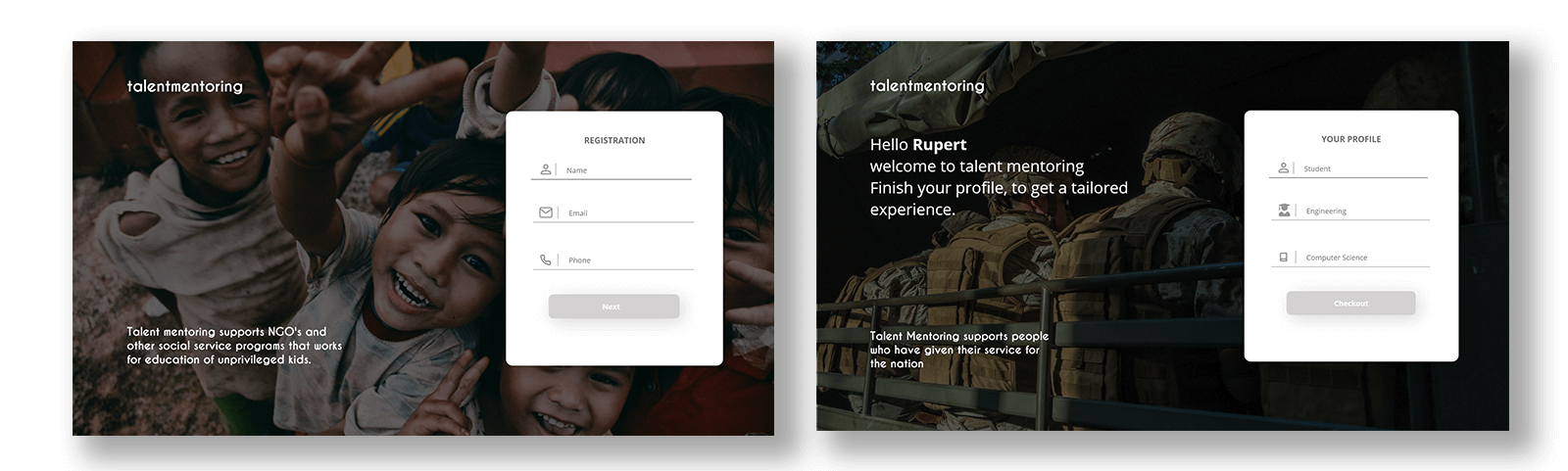
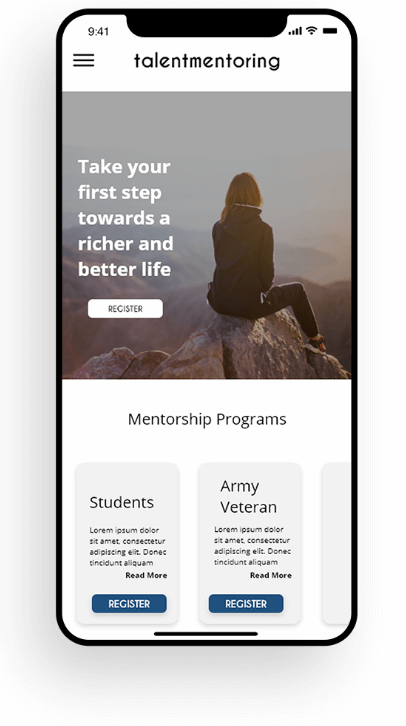
Redesign Of Talent Mentoring Website
Talent Mentoring is a Pune based mentoring organization whose mission is to mentor global professionals, entrepreneurs, and students to develop their talent and achieve their dream.
MY ROLE
INTERACTION DESIGNER
VISUAL RESEARCHER
TIMELINE
1 MONTH
TOOLS
ADOBE XD
InVision WHITEBOARD