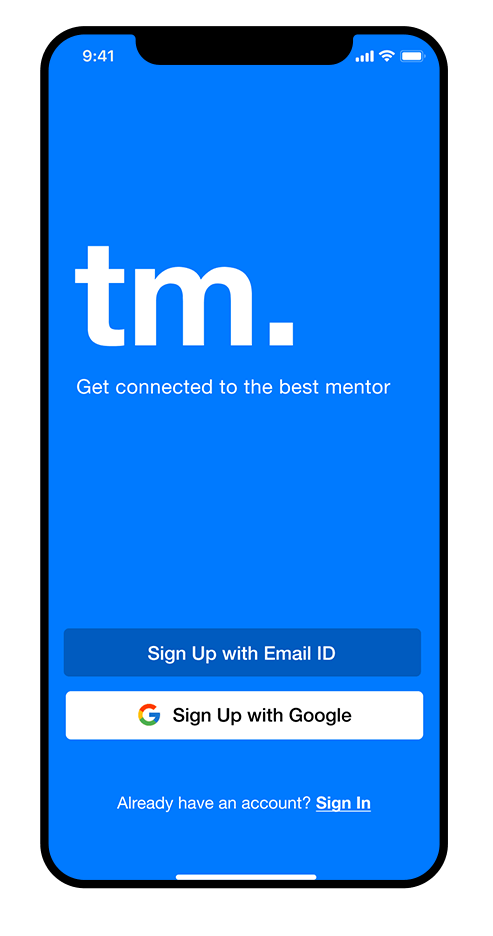
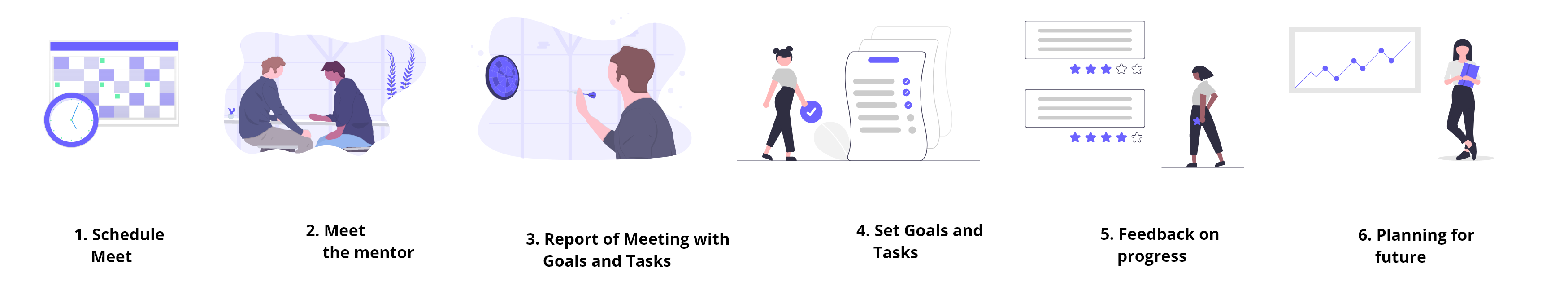
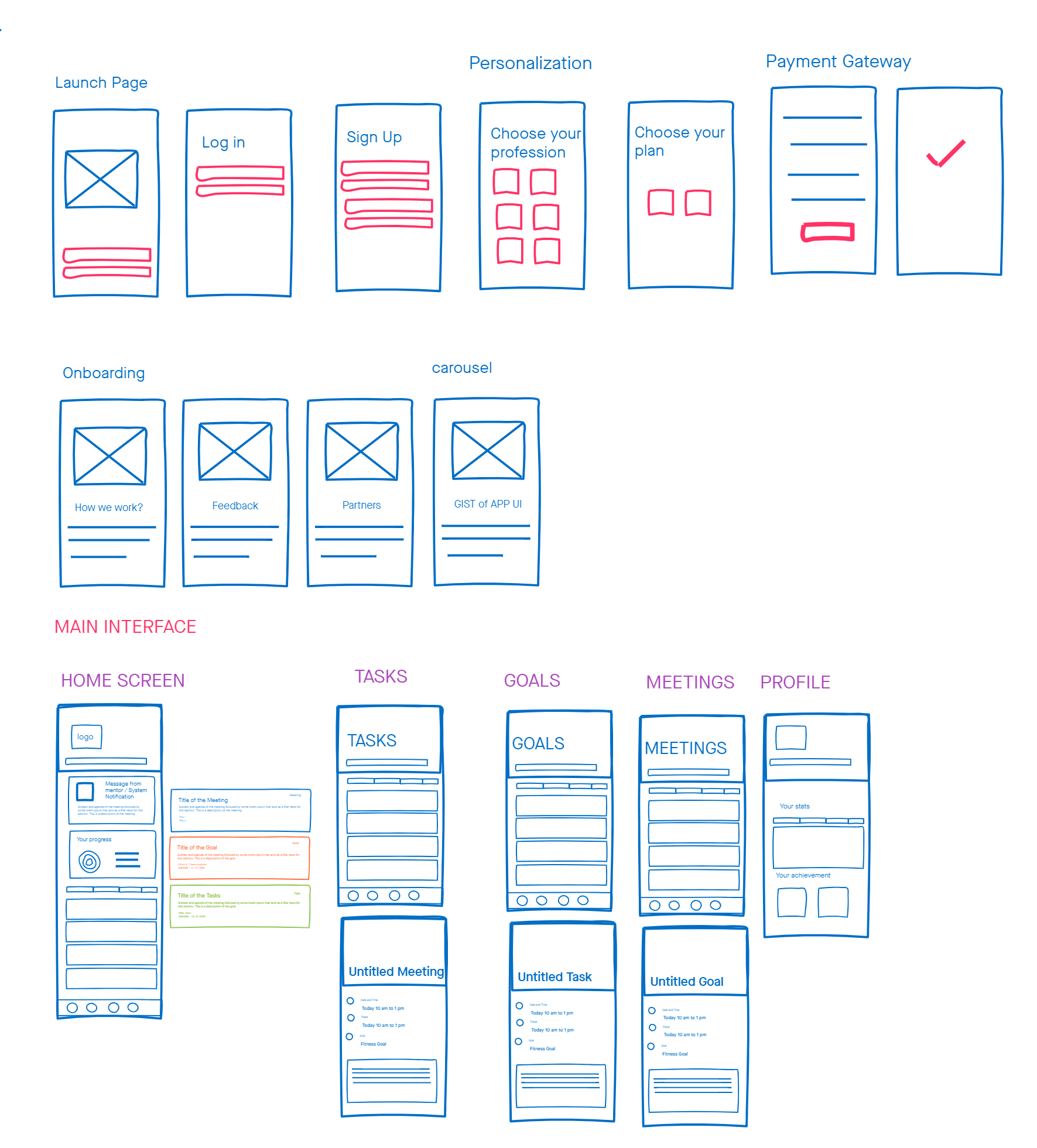
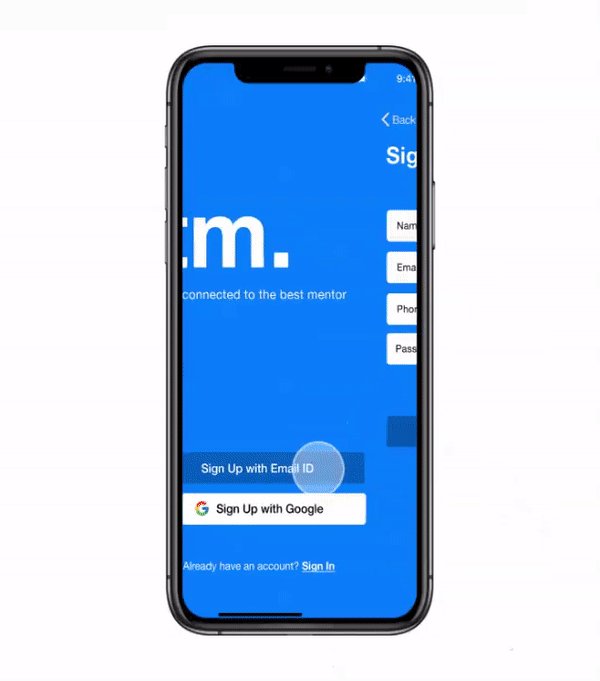
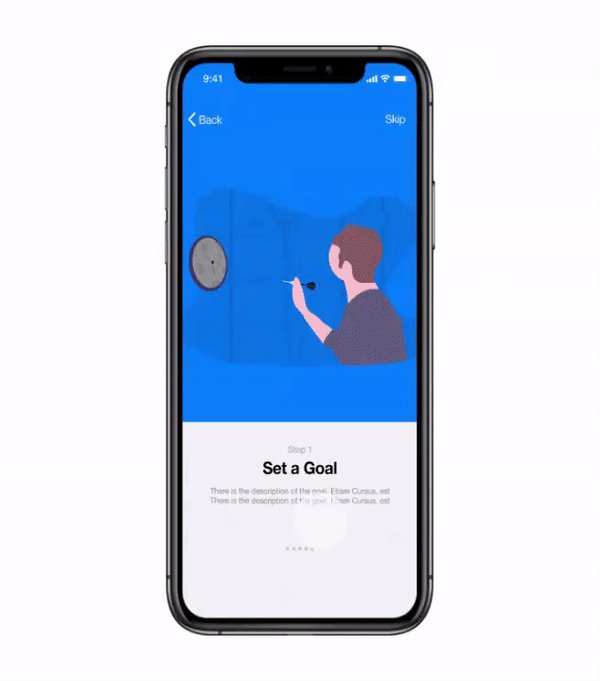
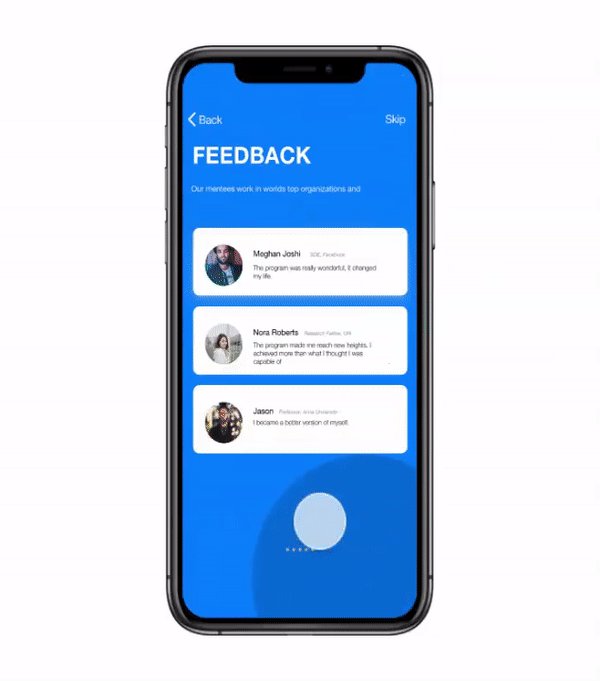
Onboarding
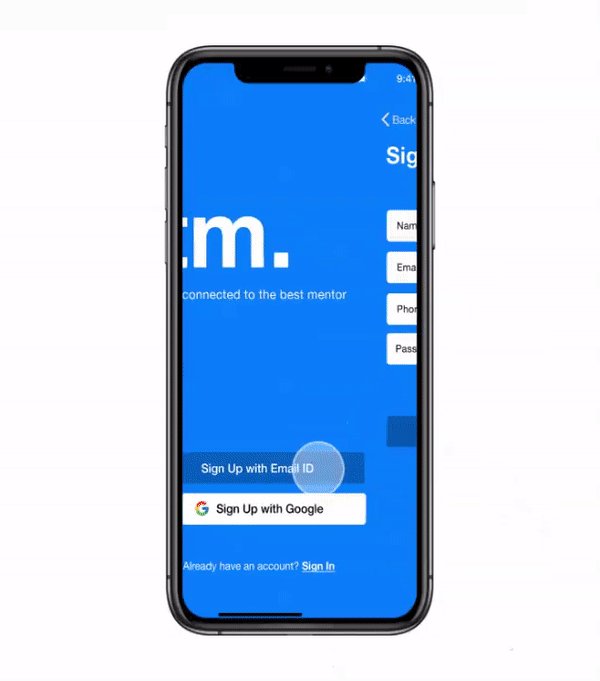
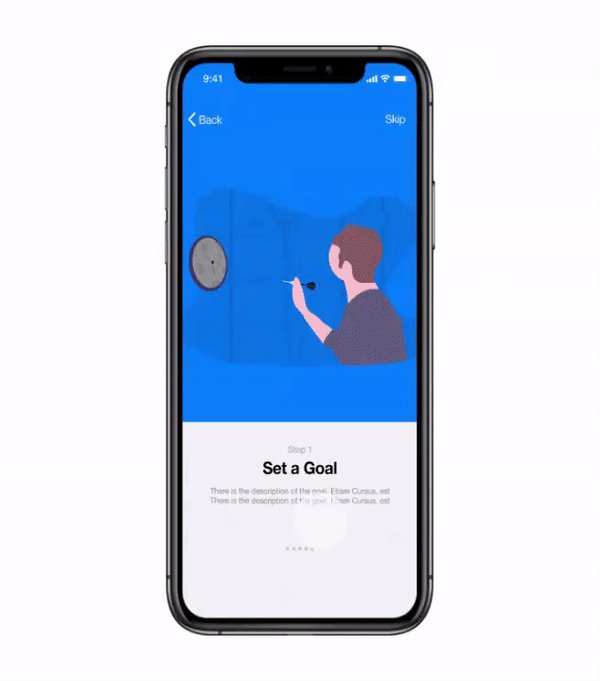
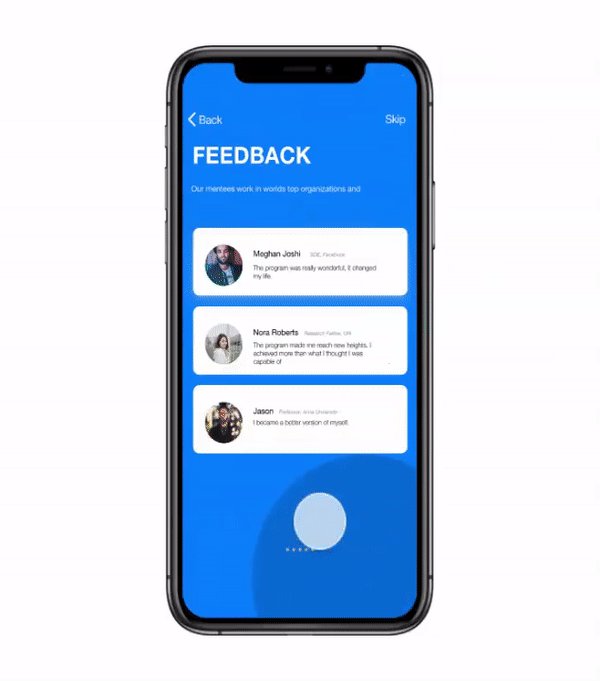
The onboarding process allows the users to know more about the program and how it works. It also has feedback from the alumnus of the program to increase the credibility of the program. The last few slides let the user know what to expect from the app. While going through this, the user gets familiarized with the app’s interface.

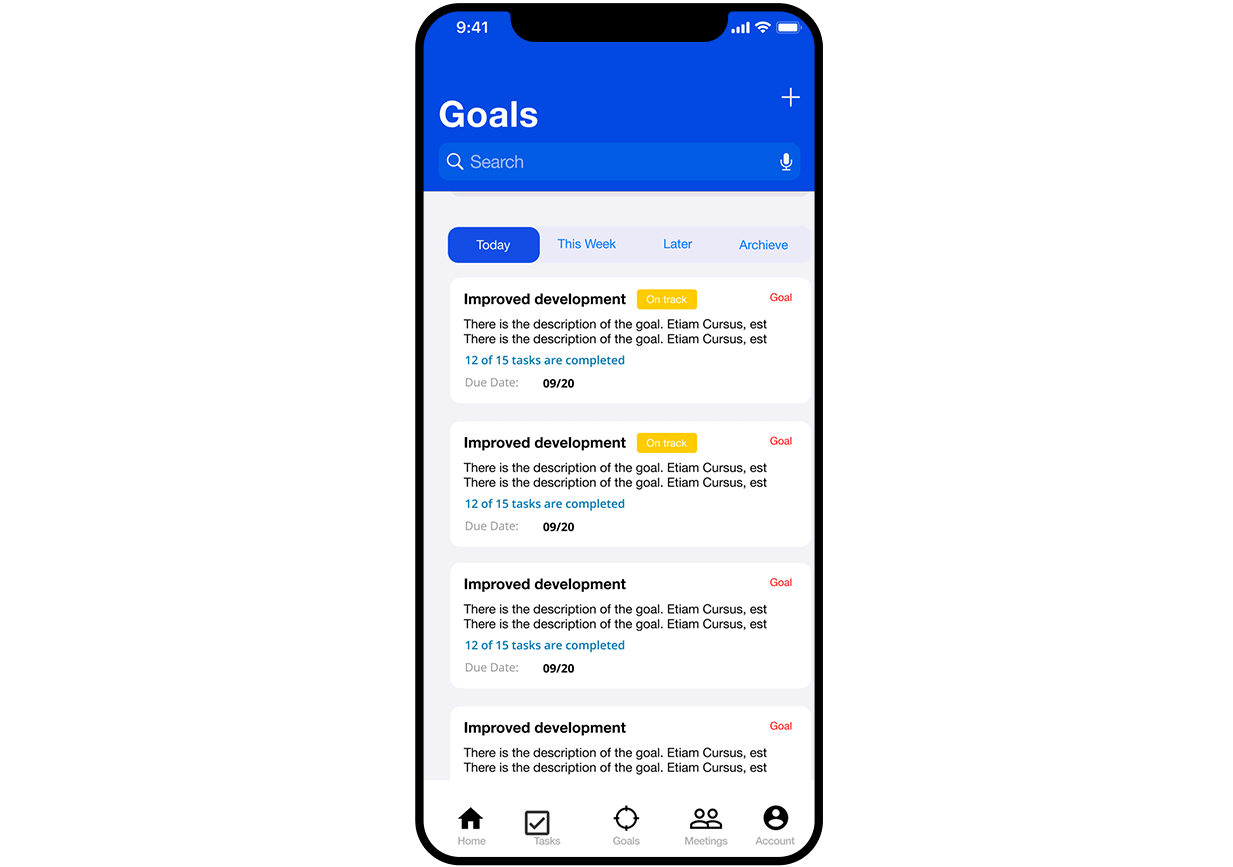
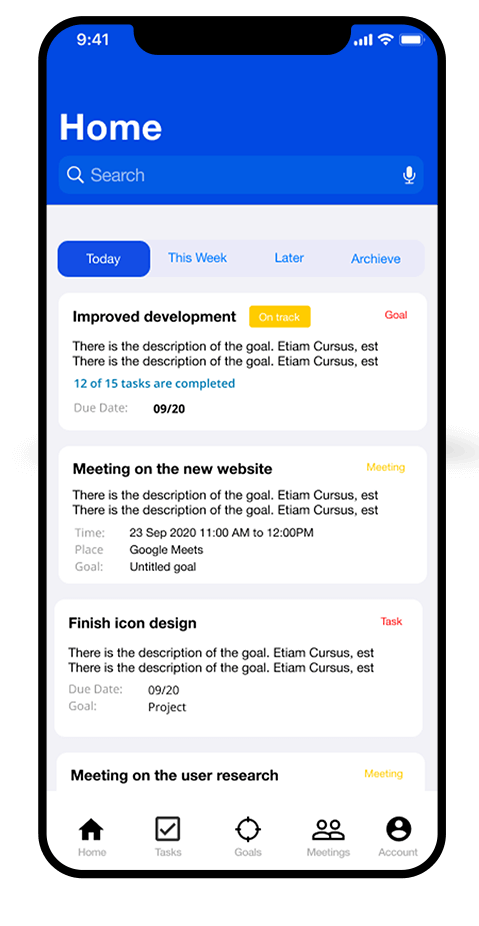
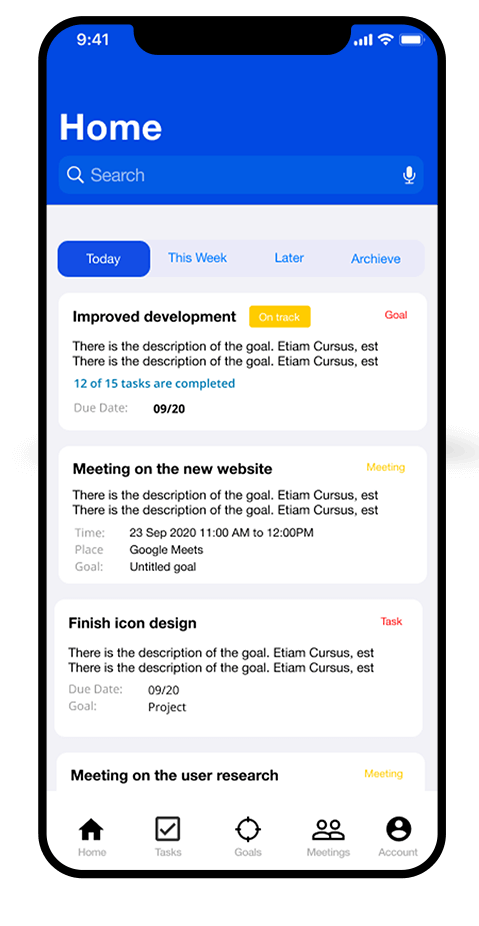
Home Page
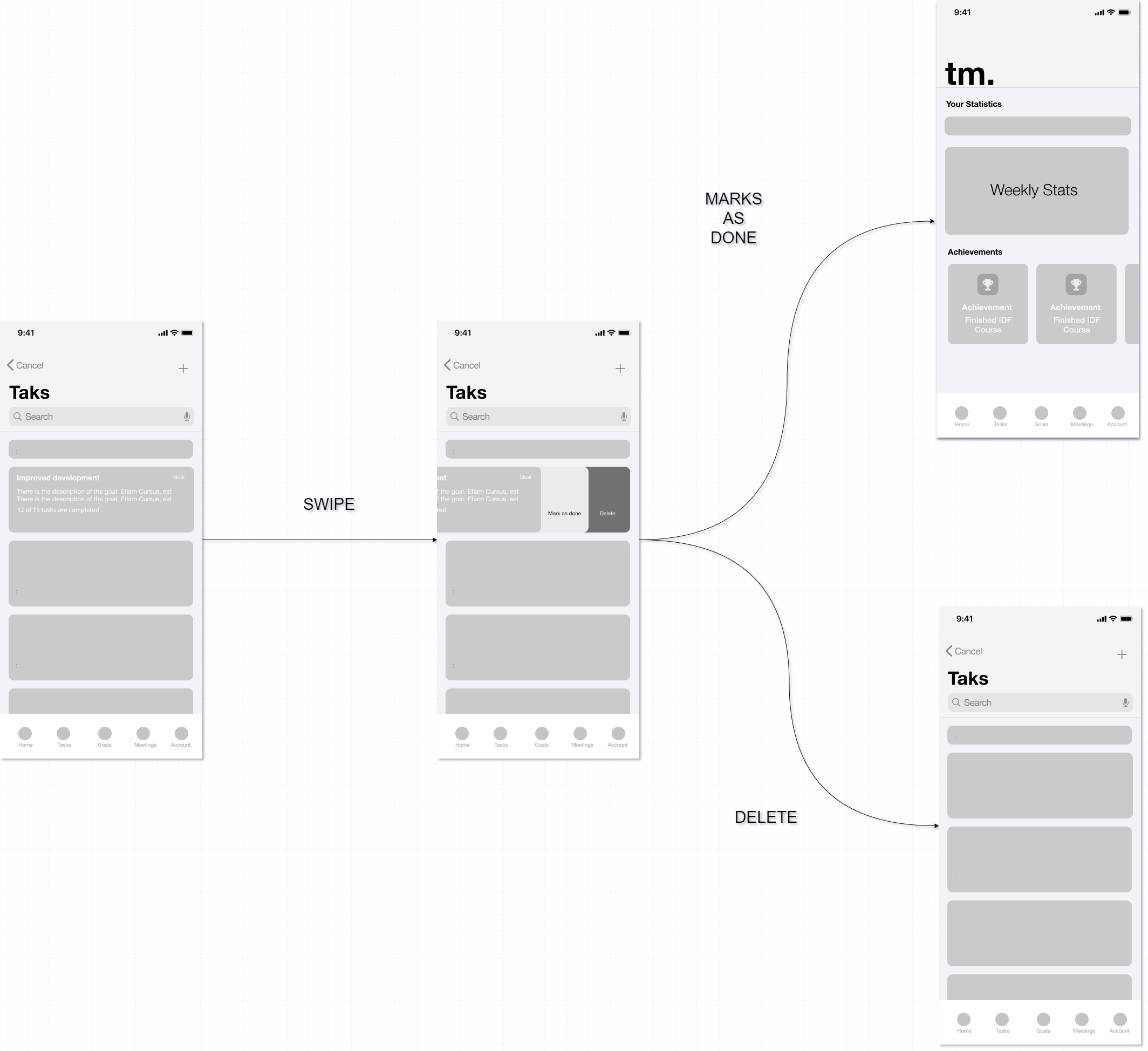
The Home Page displayed all the tasks, goals and meetings in a card-based format. The cards are arranged in a chronological order. Each card contains a description of the task, finish time and a label. It also has information about goal the task is related to. The Goals card has a badge that indicates the status of the goal.

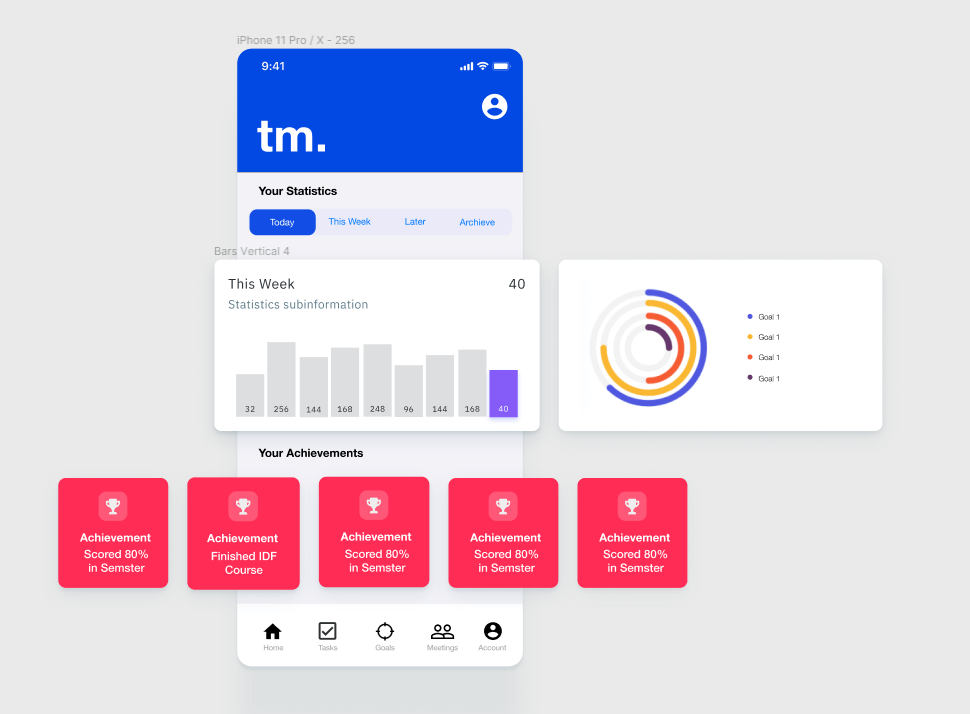
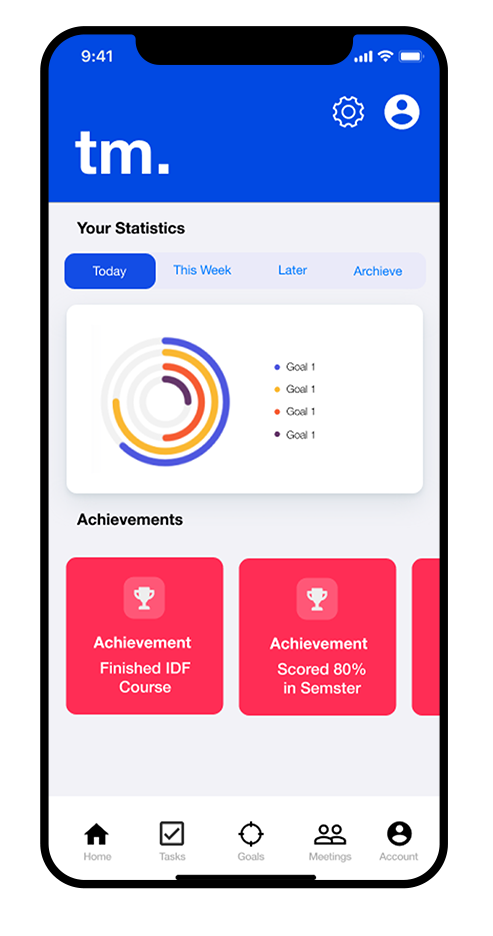
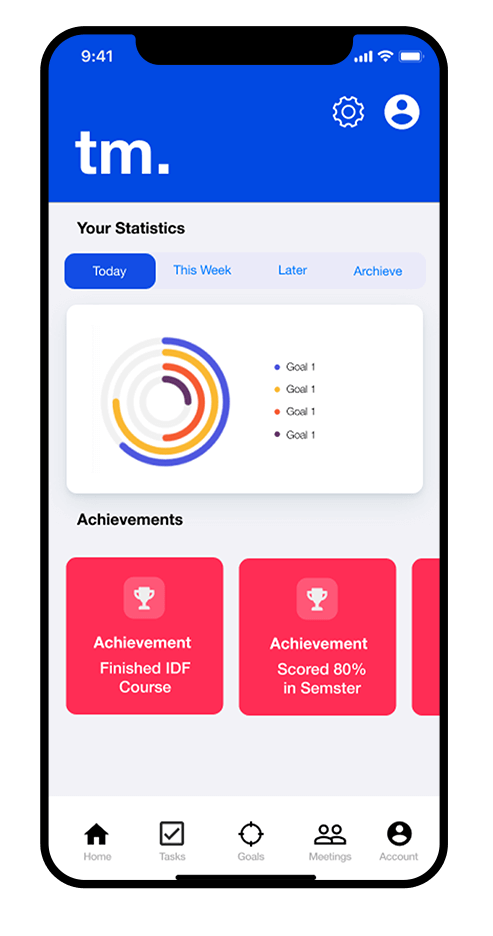
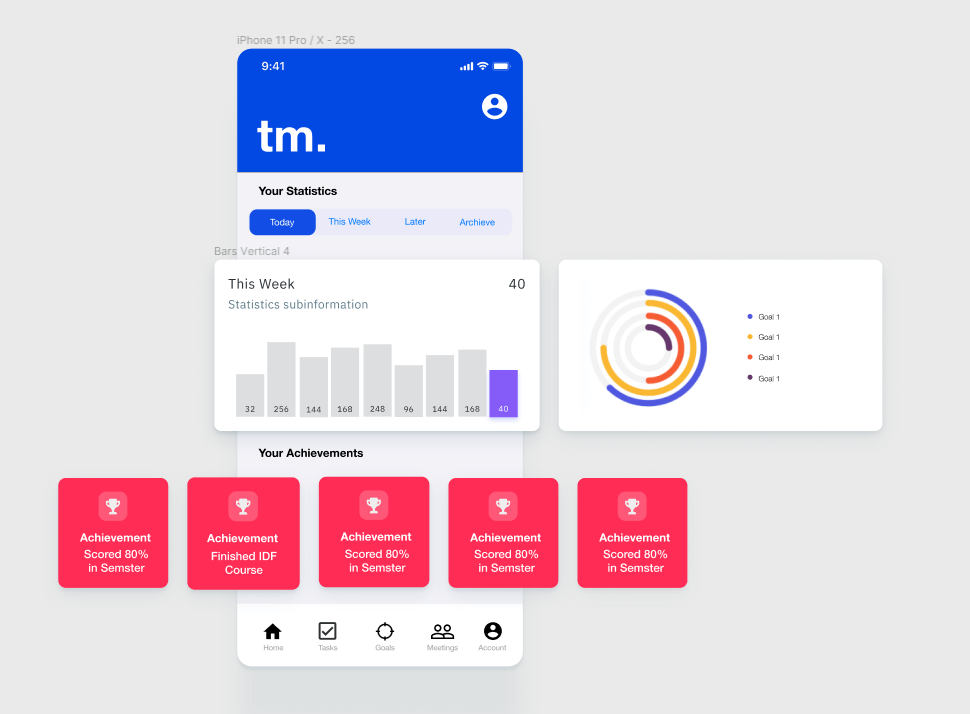
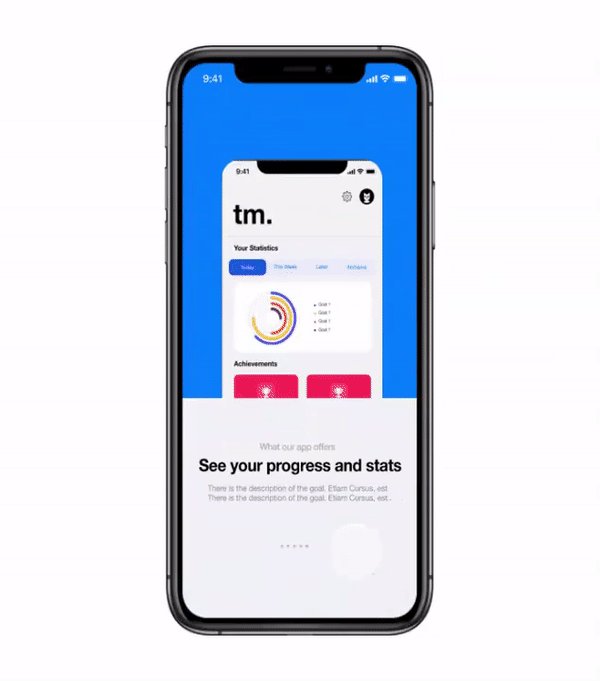
Stats and Achievements
The stats page displays the progress and achievements made by the mentee over the course of the program.
The bar graph shows the progress made by the student over the selected span of time while the circular chart
shows the current status of the targeted goals.
The badges are achieved by the user once an goal is complete. The badges induce a sense of gamification
and keeps the user focused on the goals.